
I’m Brad Johnson, a UX expert who has
spent the last decade honing his craft by
creating all sorts of experiences on the
web and on mobile devices.

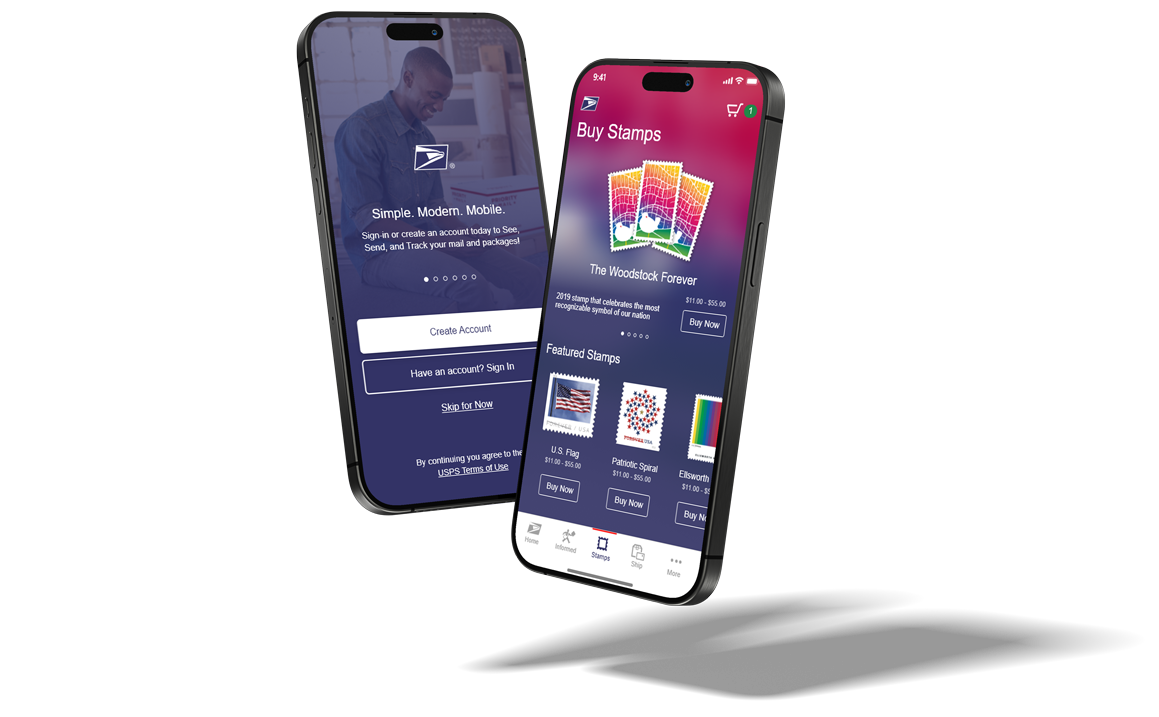
USPS Mobile App
A long-term project to rebuild the United States Postal Service’s apps for both iOS and Android from the ground up.
Learn more
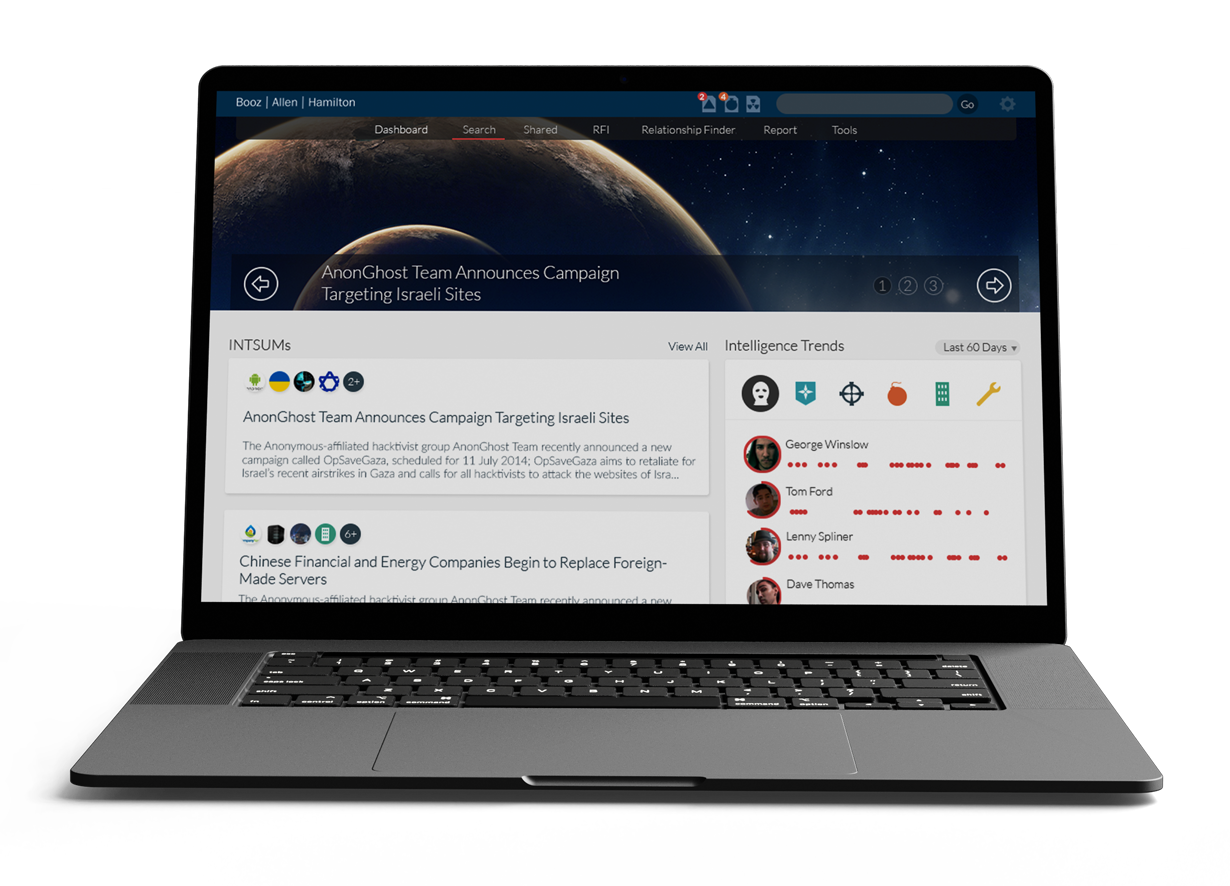
Threatbase™
The Threatbase™ cybersecurity application makes it easy for analysts to see a high-level view of security threats and bad actors around the world.
Learn more
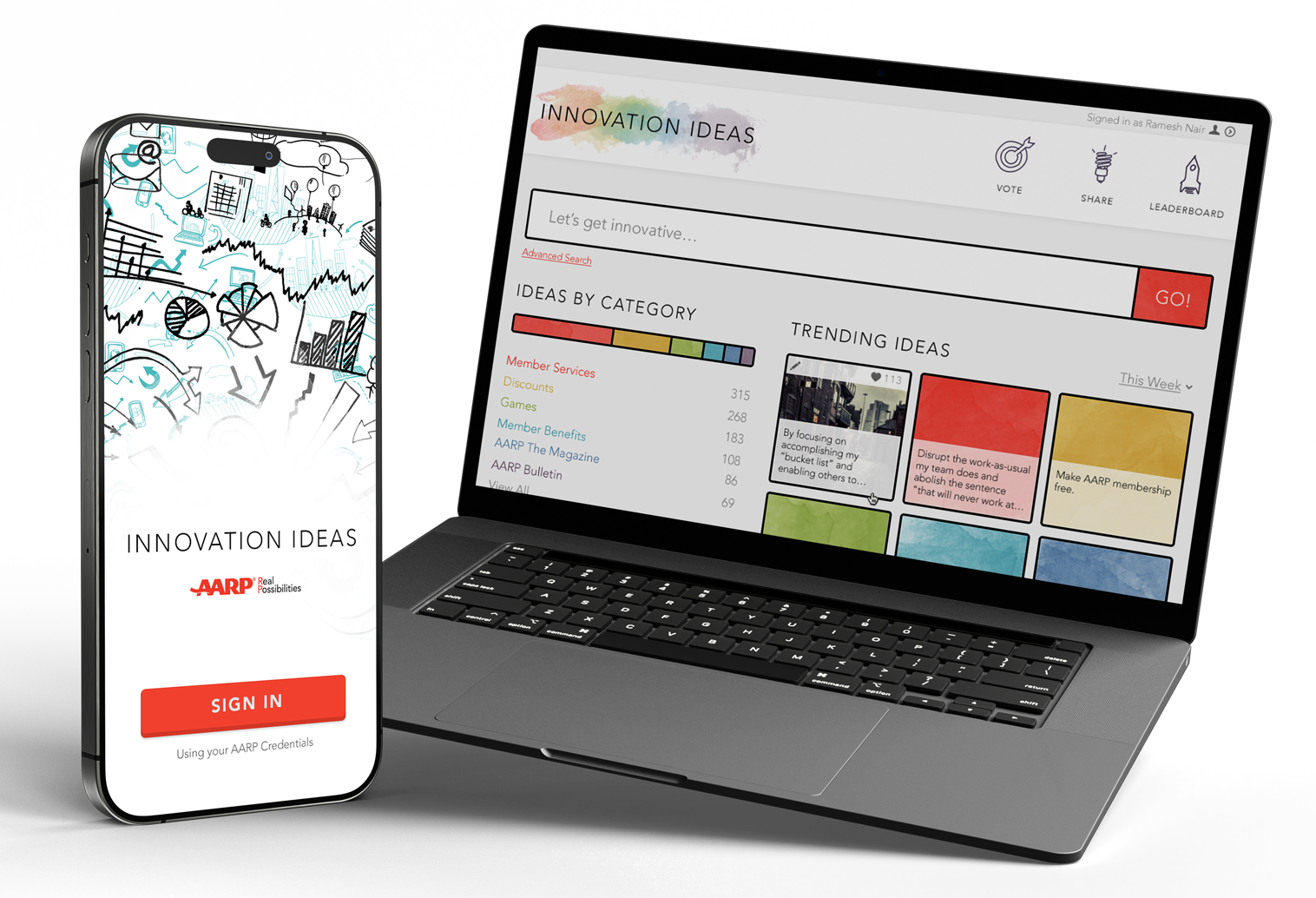
Innovation Ideas
The Innovation Ideas mobile and desktop apps allow AARP to leverage the imagination and intuition of each of its almost 2,000 employees.
Learn more
Decky
I built a Magic: The Gathering deckbuilding application with Python and Flask from the ground up with a focus on usability and visibility.
Learn more
MetalBard
See every upcoming heavy music show in the Washington, DC area at a glance. Surgical audience targeting makes MetalBard stand out from the crowd.
Learn more